I’m telling you guy this post is amazing, useful, and time-saving, and am dame sure to like this post because you add only one CSS to enable smooth scroll on the whole website.
How many people do that they put a lot of JavaScript to smooth their website because it slows down the speed of your website? So he has written a post for that, how can you easily add a smooth scroll to your website and that too with the help of CSS only. And if you want to do smooth scrolling not only in the whole website but only in some sections, then you can do that with the help of this CSS property.
As you know, in today’s trend, most of the websites have the use of smooth scroll and because of that the website looks very cool and luxurious, whenever a user visits the website, it will also improve the impression of the website. And the user will stay on our website for a long time and that user will also bookmark the website so that he can give reference to someone else on the website, then friends, you must have come to know how important is the smooth scroll. Meaning whenever a user clicks on a link (if that link is a single page or a one-page website), then he will take the user to it in a smooth way i.e. redirected. Also, you can check my youtube channel I have already uploaded smooth scrolling related videos.
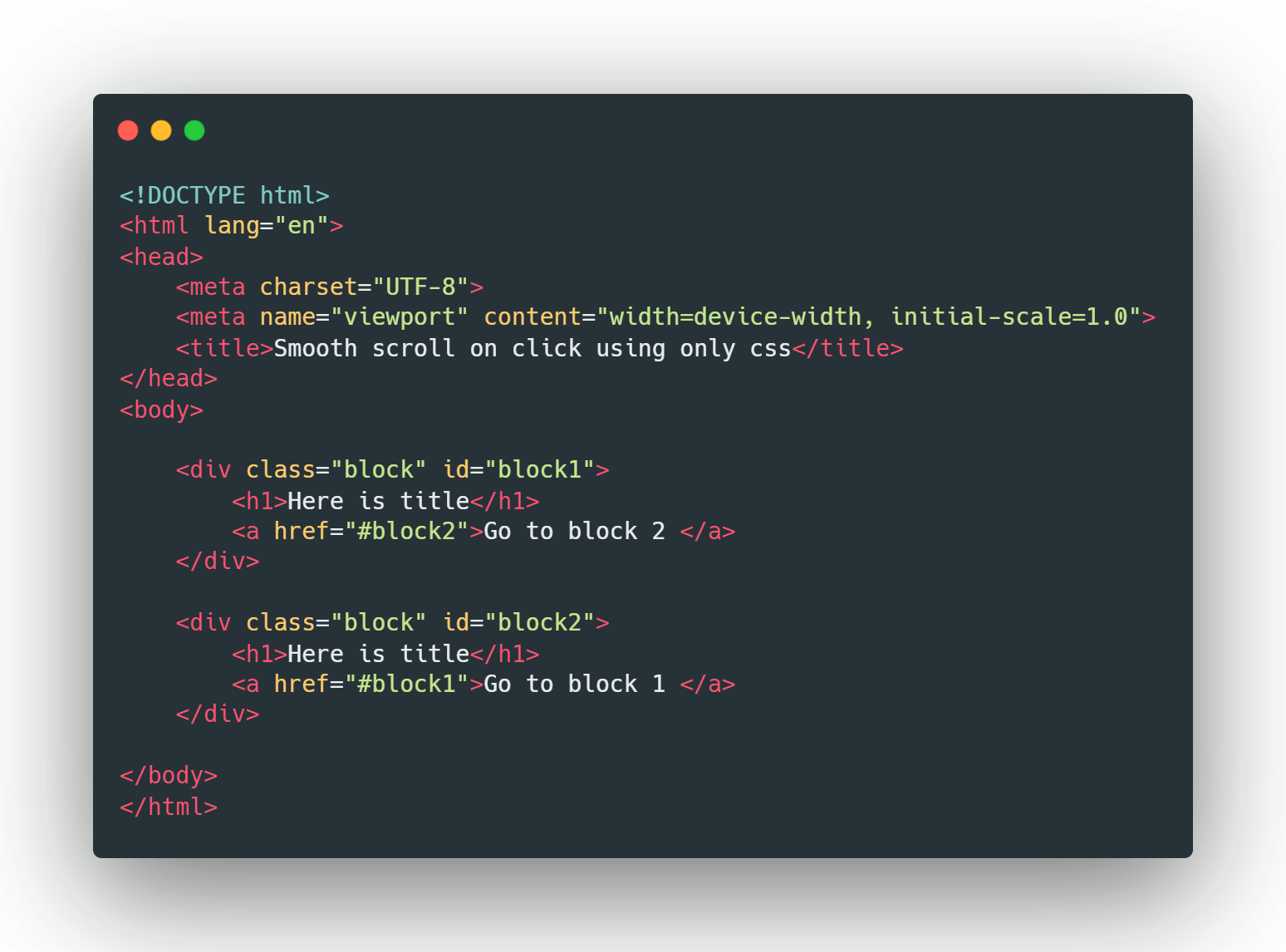
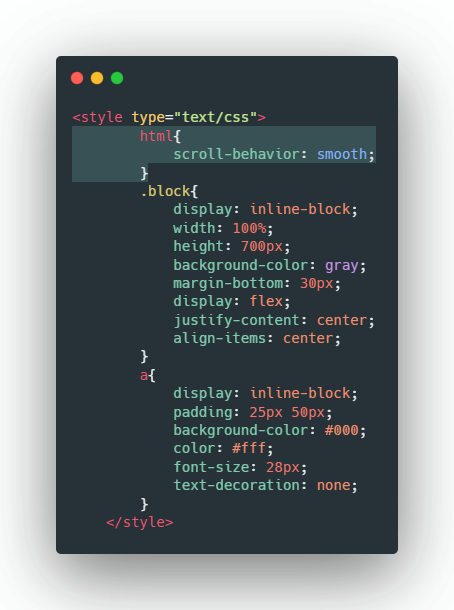
As you can see in the screenshot below, I have written the code of HTML in it and have also written the code of CSS below it, you can also see that through it you will be able to understand the code and you can also copy it in your file.
You may also like this video for smooth scroll
Website Design Using HTML,CSS & JS | Landing Page Design | Smooth Scroll Animation | Slick Slider
How to navigate to another page with smooth scroll using HTML, CSS & JQUERY | Smooth Scroll On Click
Scroll to target smooth scrolling using HTML, CSS & JQUERY | Smooth Scroll On Click

Here is the CSS style and you can see I have added smooth scroll CSS property in the whole html

I also have Smooth scroll on click source code jsfiddle embedded file, you can copy each and every HTML code in your index.html. And later
That you have to paste the CSS code in the style.css file.
If you want to add a custom smooth scroll effect, then for this you have to use js plugin library, there are many such plugins of jquery, by using which you can adjust and customize scroll according to your own, some of these plugins name and I will give the link, you can use any of them.
I hope you guys liked this small article and I will keep uploading more useful articles and videos for my LearnDesign youtube channel in the future and if you have any query then comment and subscribe LearnDesign youtube channel, you have a great day.


1 comment
[…] Smooth scroll on click using only CSS […]