Hello friends, In this video i’m creating animated landing page design using only html and css(css rotate, css keyframe animation). I hope you love it and if you like this video so like, share & comment and subscribe to this(LearnDesign) channel for more creative and learning videos.
Friends, I want to tell people that this is only the hero section(also called a landing section) of the website and it is not responsive. Whenever you are going to create a website, you have to create a folder named after your project, inside which you have to create an index.html file, then create a folder for images and CSS, this is the basic structure of any website.
Below is the coding part, which I have attached below, you can download it and also watch the video, I have given its link and if you do not understand anything then you can also ask by commenting. I will try to answer him.
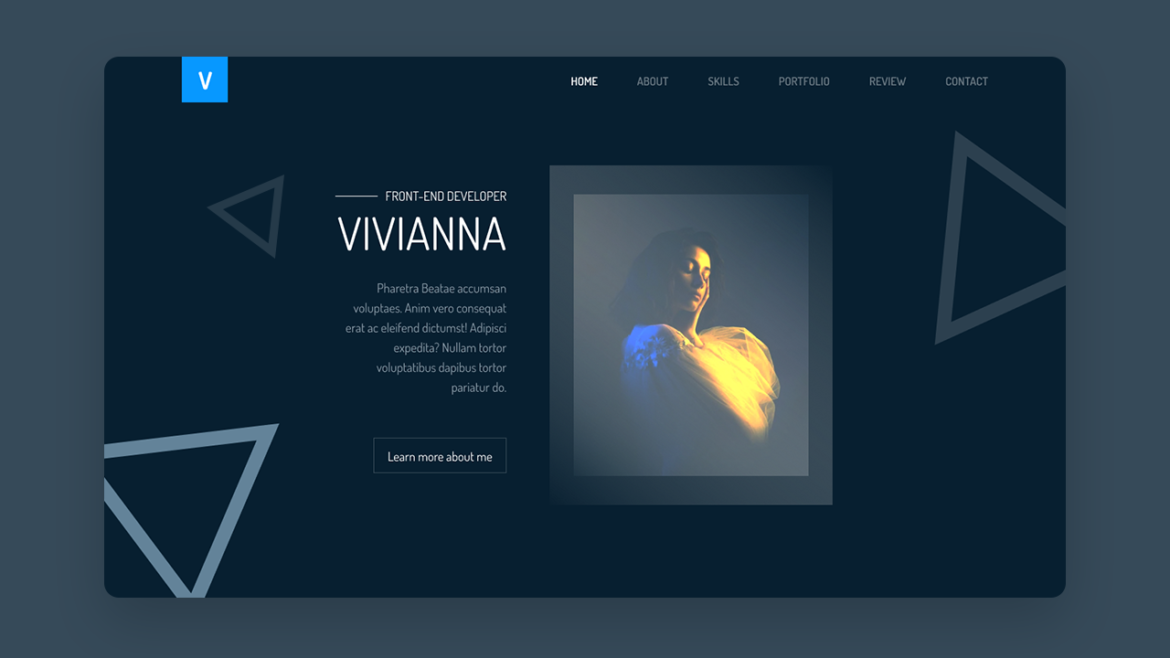
I have made this portfolio website in which some shapes have also been made so that the website looks better and it has been animated so that people can see this website in a better way. I have made this website only with the help of HTML and CSS. No third-party JS is used.
You may also like
Responsive Masonry Grid Layout Using Only CSS
Brand Logo Slider Using Html, CSS & jQuery Slick Carousel Tutorial
Profile Card UI Design In HTML & CSS, Minimal Card UI Design, Pure CSS Card UI Design
First of all, I have taken a man div whose name is the wrapper. The header has been taken inside it, in which I have added the left side logo and the right side menu has been added. I have added Home, About, Skills, Portfolio, Review, Contact in the menu. whose code I have given below
After that, I have taken a section and named it Home and I’ve taken another div and named its shape. Inside that, I have taken a div named text and a div named img. In the div named text, I have written my name, my position, and a little bit about myself and you can change it and add your information. And I have taken my image in a div named img whose size is 400×480. After that, I have taken images of triangles in a div named Shape and gave animation to it with the help of CSS.
After that, in CSS, I have the code for the animation of the style and shape of the website. In which I have used the animation keyframes property of CSS3 for animation. Transform Rotate is used to rotate the shape 360 degrees and Transform Translate is used to move the shape. I have given its code below, you guys can see how I have designed this website landing page and given smooth animation.
below i have attached some of the jquery plugins, you can use into your personal projects.
In this project, I have used CSS properties like CSS transform rotate, CSS transform translation, CSS keyframe animation. So many people don’t know about this property so I have made a video for them so that they can learn something new through this video and use it in their project. I have made a video and attached the source code for how you can create such a website.
If you like video tutorial of this video so please visit my youtube channel then watch & share that video and also don’t forget to subscribe LearnDesign youtube channel.
Below I have attached the source code you can download.


1 comment
Dear sir,
I am student, I learning web development with your videos on YouTube.
Really work and creative thought are amazing
Please sir share your thoughts and cods
Your faithfully
Arjun Gupta