Hello, friends how are you guys, I know you guys will be absolutely fine, so you guys supported me so much, and thank you for giving so much love and keep supporting me like this so that I can make more good videos for you guys I can and I can teach you. So in this video, I have created the Hero section of the website i.e. landing page and it is very creative too, you guys can see. It also has many features like image overlay animation, hovers to show a submenu(dropdown menu), hovers to rotate effect, and show text on image hover.
As you people must have seen many of my videos, in which I have made different types of landing pages and I have also added many new features to that landing page. Which you can see by visiting my LearnDesign youtube channel. I have done something different in all my videos and I also have videos that help frontend developers as well.
You also might like Landing Page Design
Landing Page Website Design With Animation Using Only HTML & CSS | Creative Website Learn Design
Creative Landing Page Design with Animation & Slick Slider | HTML, CSS ANIME JS
Creative Landing Page Design With Animation Using HTML, CSS & Anime js | Website UI Design
Landing Page Design With Animation Using HTML, CSS | Waves Animation, Dropdown Menu, Circle Rotation
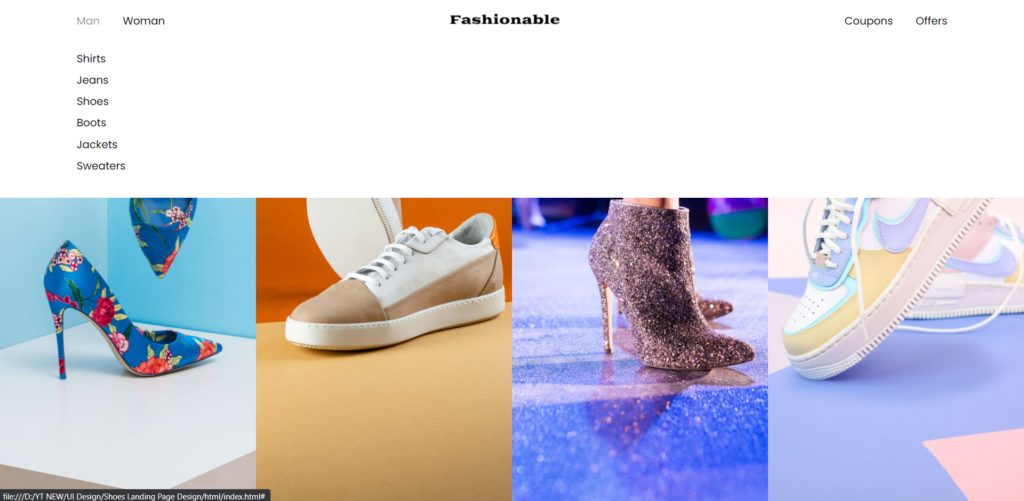
Website UI Design | Shoes Website design tutorial | Landing Page Design | HTML,CSS, ANIME JS
Below I have given code in jsfiddle, you can see it, you can copy it, you will need three files for a copy. first index.html second style.css and third script.js. In these three files, you have to copy the code.
index.html In this file, you have to copy-paste the complete code of Html, in which I have made the complete structure of the landing page. The top is the header, inside it I have the structure of both the side menus at the end and the logo in the middle. After that, there are four images below and there is a text which will be hidden when you hover over the image only then that text will be visible. And when you hover over the image, the size of the image will double.
style.css is the code for the design of the entire landing page website, which you have to copy and paste in the style.css file. This file contains a simple dropdown menu style that will be visible only when you hover over the menu and some hover effects have been added.
as you know guys I’ve created hover to expand image functionality, this functionality is worked is when you hover over the image then smoothly expand the image/div and, then show the text using CSS opacity property, that’s the working process, you can see the below image that i have attached

and second functionality is hover to show dropdown menu and these menu is created only html and css. the working process is, when you hover the navigation menu link(man, woman, coupon, offer) then dropdown menu is show and, i’ve added only one comlumn menu, but you can add more for your need, so that’s the process. below i’ve attached screenshot of dropdown menu.

script.js This file will contain the code of the complete animation which you can see at the start. Where I have animated the overlay and animated the header. I have given animation with the help of anime.js and it is very easy because In this you do not need to use any other library like jquery, tweenmax, etc. and you will find many examples of it on the anime.js website so that it is easy to learn and you can also find its documentation can read.
As I told above that you will need three files to copy the code and I have told above how to do that. But you can copy all the code in the index.html file also (ie internally also). For that, you have to paste HTML code inside the body, CSS code in the style tag inside the head, and JS code inside the script tag at the end of the body.
As you guys have seen that I have explained above in full detail and attached the code even after that if you are facing any problem then you can also watch my video, I have also told through video how I have completed the Landing page has been created. And I am sure that you must have learned something new through this video.
I hope that you guys must have liked this article and this Landing Page Design Video of mine very much and you must have learned something new through this video. If you have any questions then you can ask by commenting below. You can like and share this video by visiting my youtube channel and subscribing to my channel so that you can get updates on my upcoming videos. Be happy and take care of yourself.

